Der ical-Adapter stellt Kalenderdaten für ioBoker zur Verfügung. Diese können per javascript in für minuVis darstellbares Html umgewandelt werden.
Dieses Tutorial zeigt wie es geht.
- Skript herunterladen : https://minukodu.de/sites/default/files/download/ical-tut.js
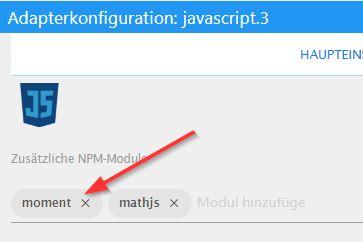
- js-Adapter vorbereiten: Einstellungen >> zusätzliche NPM-Module: moment (siehe auch Screenshot oben)
- js-Skript herunterladen und in ein neues Skript einfügen
- Das neue Skript starten; jeden Tag um 23:55 Uhr wird ein Update der html-Daten durchgeführt
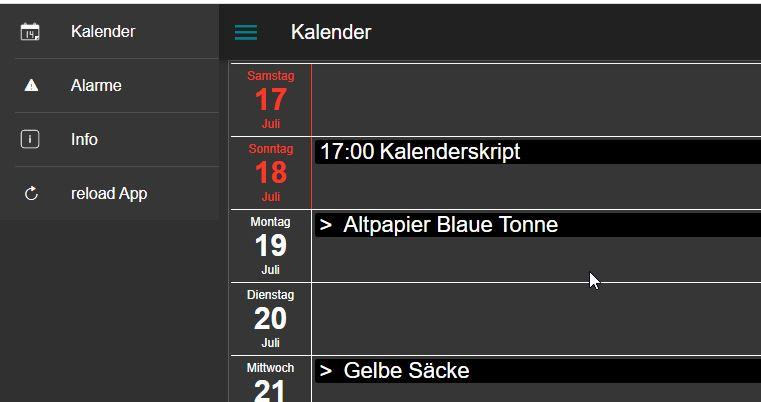
- Einbinden der html-Variable (siehe auch Screenshot oben) in einem minuVis-Html-Widget
- Have fun ;-)