For a quick start we developed a virtual server.

On this server there is a running ioBroker-Instance: http://94.130.57.38:8081
Loginname: demo
Kennwort: demo
As you see, the socket-io-Adapter is adjusted with port 9090: http://94.130.57.38:9090/
The adapter responses on browser-queries with: Not Implemented
An example can be acessed by this link or by scanning the qr-code:
http://builder.minukodu.de/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A9090&file=demo_READONLY.json&forceUpdate
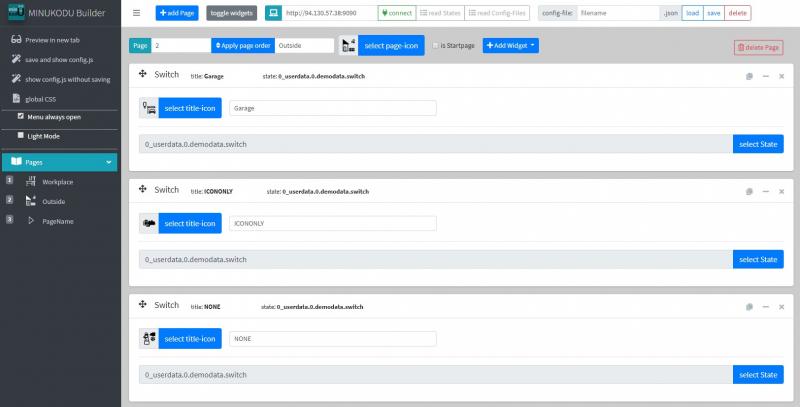
To develop a visualization go to: http://builder.minukodu.de/.
Our test-server is registered as default-ioBroker-instance.
With click on Connect you connect to ioBroker and read all states and the config-files.
Now you can select a configuration in the field config-file. After selecting the configuration will be loaded and shown in the browser.
You cannot edit or save the config-file demo_READONLY, please type in a new filename and click save.
With preview in new tab you can see minuVis with the chosen configuration in a new browser-tab.
To develop an own minuVis-visualization just connect to your own ioBroker-Instance with running socket-io-adapter. You can use the link from the new tab as well in other devices, like your smartphone.
We do not store any data of foreign ioBroker-Instances, neither on our test-server, nor on the webserver of the minukodu-builder. The Config-files are stored in the file-path of the socket-io-instance. minuVis stores the configuration in the localStorage of the browser.
The next article describes the installation of minuVis on your own server.